PageBuilderでパララックス効果
検索したけど出てこなかったので、備忘録。
PageBuilderでパララックス(視差効果)を使いたい場合の説明。
2ステップで簡単!
準備
パララックス効果を付けるROWは縦を長めに取ったほうが視覚効果的にわかりやすいので、最低限400PXはいるかなー
スマホのこと考えると60vhとか使えるといいです。
PageBuilderで作る場合、ROWにパララックスを付けるので、その中身に高さを書いてやります。
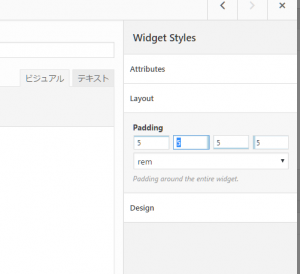
例えばこのROWは2カラムでSiteOrijinEditerなので、SiteOrijinEditerのLayOutにPadding設定。
上下5remとかにします。
Rowにパララックス設定
このページの1.準備にパララックスの設定をします。
準備で上下パディングは付けているので、rowをeditしてやります。

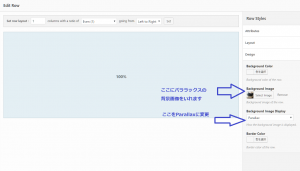
右側メニューのDesignでBackground Image(背景)を指定、Background Image Display を Parallax に。

完了
以上で完了
やってみると簡単です。
書いてて思ったけどrowのLayoutで縦幅決めてもいいんちゃうと。
まぁまぁ。
ATOM エディタ
WordPressの開発環境を探していたら、ATOMがいいらしいということで、使ってみたらめっさいい!
良い点
- フォルダごとにウィンドウが起動
theme編集が主なので、サイトごとにフォルダで管理してるのですが、フォルダごとにウィンドウが起動します。地味に便利。 - RemotoSyncがいい
Dreamweaver顔負け - 軽い
起動はちょいともたつくものの起動してしまえば軽い。 - 機能拡張が簡単
PHPもJSもJQUERYもHTMLもCSSもパッケージで簡単
良くない点
特に思いつかないけど無理やり書く
- Shift-jisとかが文字化け
パッケージでなんとかなるような気もするけどなんとかする気もしない。 - ショートカットが憶えられない
年のせいですねハイ。
ということでとりあえず導入してから四の五の言えってレベルでいいです。
以下導入方法(Windows10)
BLUE GIANT
「岳」の石塚 真一さんがJAZZを題材に描くストーリー
じゃっかん「岳」と主人公のキャラがかぶるのは秘密
マイルス・デイヴィスやハービー・ハンコック、聞いてたなぁーなんて思いながら読んでます。
読むとJAZZが聞きたくなるかと思いきや、古いロックのほうがはまったりもする。