SmartCustomFieldsでニュースサイト風出力
まなめはうす さんリスペクトなのでニュースを投稿しやすくカスタマイズ。
投稿画面作成
モンキーレンチさまのSmart Custom Fieldsを使用させてもらってます。テーマもhabakiri、モンキーレンチさま最高!ステキ。
- プラグインSmart Custom Fields WP:https://ja.wordpress.org/plugins/smart-custom-fields/ をインストール。
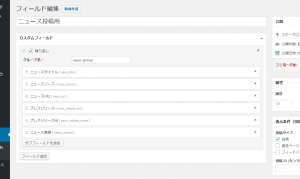
- カスタムフィールドを設定
 繰り返しにチェックを入れてニュースを複数投稿できるように。投稿タイプは「投稿」にチェック。
繰り返しにチェックを入れてニュースを複数投稿できるように。投稿タイプは「投稿」にチェック。 - カテゴリ作成
NEWSカテゴリ、スラッグnewsを作っておきます。 - テスト投稿をしておく。
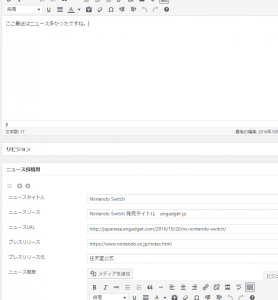
 この投稿です
この投稿です
ニュースは繰り返しで投稿しておきます。カテゴリはNEWSを選択
表示部分カスタマイズ
表示方法は2通りあります。
- Aパターン the_content()をフックする。
- Bパターン single-news.php等を作りカスタム投稿用の表示を作る。
Bパターンは、一覧で出力するためにもう一手間必要だったり、RSSの出力等でさらにもう一手間いったりするので却下。
functions.phpにフックを書く
コードは次の通り
不細工ですけどゆるして。
//投稿がカテゴリNEWSに属しているとSmartCustumFieldのnews_groupの値を出力
//the_contentをフックする。条件はカテゴリNEWSに所属しているとき
function my_the_content( $content ) {
//カテゴリNewsに所属していたら
if ( has_category( ‘news’, $post ) ) {
// スマートカスタムフィールドグループ’news-group’を取得
$news_group = SCF::get( ‘news-group’ );
//繰り返しをarrayで取得するのでその内容を$news_contentに追記していく
$news_content=””;if($news_group !=null){
$i=0;
foreach ( $news_group as $fields ) {
$news_content.='<div class=”news_block”>’;
$news_content.='<h3 class=”news_title”>’. $fields[‘news_title’].'</h3>’;
$news_content.='<ul><li><a href=”‘.$fields[‘news_url’].'”>’.$fields[‘news_source’].'</a></li>’;
$news_content.='<li><a href=”‘.$fields[‘news_release_url’].'”>’.$fields[‘news_release_name’].'</a></li></ul>’;
$news_content.='<p>’.$fields[‘news_content’].'</p></div>’;
$i++;
}
};
//ガッチャンコ
$content.=$news_content;
}
return $content;
}
add_filter( ‘the_content’, ‘my_the_content’ );
これで表示できます。簡単。
NEWSのときにわかりやすくアイコン等表示さしたければHabakiriのアクションフック、habakiri_before_title とかでいけますね。
Kindle Paperwhite 32GB、マンガモデル
欲しいけど、通勤チャリンコの身には必要ない。
けど欲しい。
そしてちょっと高い。
高dpiなのでいいとは思うし、ページめくりも高速化されてるみたい。
https://www.youtube.com/watch?v=lmDpnWwsP7w
PageBuilderにコンテンツスライドイン効果を付けた
調子にのったので、コンテンツスライドイン効果を付けた!
JqueryのプラグインはFadeThis
手順は、目次の通り。
JSの配置
子テーマなので、子テーマのディレクトリ直下にjsディレクトリを作成、http://lwiesel.github.io/jquery-fadethis/ からダウンロードしたファイルを解凍して jquery.fadethis.min.js を放り込む
functions.php にJS読み込みと実行を追記
headerとfooterに直書きしてもいいのですが、それもなんなのでfunctions.phpに追記
/コンテンツスライドイン実装
//wp_headに追加
function adds_head() {
echo "n".'<script type="text/javascript" src="';
echo get_stylesheet_directory_uri() . '/js/jquery.fadethis.min.js'."n";
echo '"></script>';
}
add_action('wp_head', 'adds_head');
//wp_footerに追記
function adds_footer() {
echo '<script>jQuery( function( $ ) {$(window).fadeThis({distance:500})} );</script>'."n";
}
add_action('wp_footer', 'adds_footer');
配置したrowやWidgetにクラスを記述
Attribututesでクラスを付与できるのでそこから。
slide-left
slide-right
slide-top
slide-bottom
以上でスライドイン!簡単!