Perspective Mockup Photoshop Action
くろみお嬢様がかわいすぎたのでこんな感じにしてみました。
使ったのはPerspective Mockup Photoshop Action。
atnファイルをダウンロードしてダブルクリックするとPhotoshopにアクションがインストールされます。
アクションからCreateCanpasを実行。作成された新規画像に変換したい画像を貼り付けて、アクション2.0 One Upを実行。
PageBuilderにコンテンツスライドイン効果を付けた
調子にのったので、コンテンツスライドイン効果を付けた!
JqueryのプラグインはFadeThis
手順は、目次の通り。
JSの配置
子テーマなので、子テーマのディレクトリ直下にjsディレクトリを作成、http://lwiesel.github.io/jquery-fadethis/ からダウンロードしたファイルを解凍して jquery.fadethis.min.js を放り込む
functions.php にJS読み込みと実行を追記
headerとfooterに直書きしてもいいのですが、それもなんなのでfunctions.phpに追記
/コンテンツスライドイン実装
//wp_headに追加
function adds_head() {
echo "n".'<script type="text/javascript" src="';
echo get_stylesheet_directory_uri() . '/js/jquery.fadethis.min.js'."n";
echo '"></script>';
}
add_action('wp_head', 'adds_head');
//wp_footerに追記
function adds_footer() {
echo '<script>jQuery( function( $ ) {$(window).fadeThis({distance:500})} );</script>'."n";
}
add_action('wp_footer', 'adds_footer');
配置したrowやWidgetにクラスを記述
Attribututesでクラスを付与できるのでそこから。
slide-left
slide-right
slide-top
slide-bottom
以上でスライドイン!簡単!
PageBuilderでパララックス効果
検索したけど出てこなかったので、備忘録。
PageBuilderでパララックス(視差効果)を使いたい場合の説明。
2ステップで簡単!
準備
パララックス効果を付けるROWは縦を長めに取ったほうが視覚効果的にわかりやすいので、最低限400PXはいるかなー
スマホのこと考えると60vhとか使えるといいです。
PageBuilderで作る場合、ROWにパララックスを付けるので、その中身に高さを書いてやります。
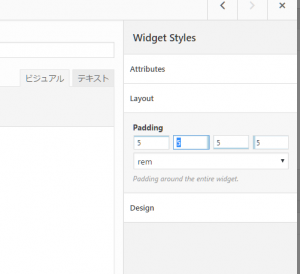
例えばこのROWは2カラムでSiteOrijinEditerなので、SiteOrijinEditerのLayOutにPadding設定。
上下5remとかにします。
Rowにパララックス設定
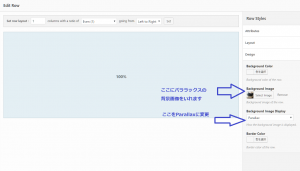
このページの1.準備にパララックスの設定をします。
準備で上下パディングは付けているので、rowをeditしてやります。

右側メニューのDesignでBackground Image(背景)を指定、Background Image Display を Parallax に。

完了
以上で完了
やってみると簡単です。
書いてて思ったけどrowのLayoutで縦幅決めてもいいんちゃうと。
まぁまぁ。