Page Builder
WordPressのPageBuilderはすごすぎ。
これまでテンプレートがデザインの大部分を担ってたのが、PageBuilderによって枠組みがテンプレート、ページ内はPageBuilderとほぼ完全に分離!
PageBuilderでは、ページごとに用意されたウィジェットや、他のウィジェット、もちろん文章もグリッドレイアウトでごりごり配置していくのです。
準備
Page Builder by SiteOrigin
 をインストールします。
をインストールします。
SiteOrigin Widgets Bundle
もインストールしておきましょ。
インストールが無事終わると固定ページ編集画面のエディタにPageBuilderタブが出ます。
ページの作成
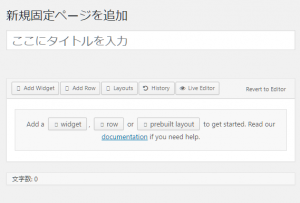
新規固定ページを追加でPageBuilderタブを選ぶと
 このようにページ作成モードに入ります。
このようにページ作成モードに入ります。
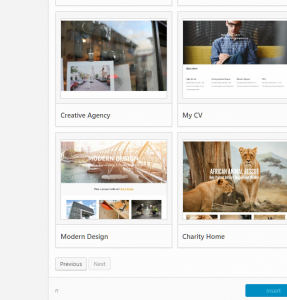
レイアウトはテンプレートがあるのでprebuilt layoutを選択

Modern Designがよさそげなので選択。するとInsertを押せるようになるので、ポチッと。
Replace current(上書き)
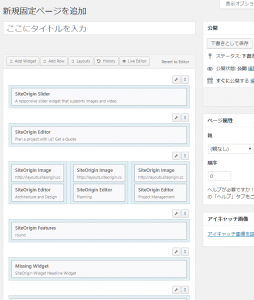
 するとこんな感じであらかじめウィジェットが配置されたテンプレートが。
するとこんな感じであらかじめウィジェットが配置されたテンプレートが。
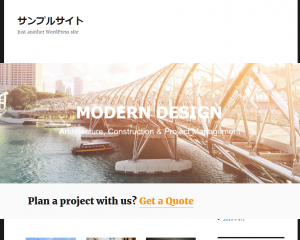
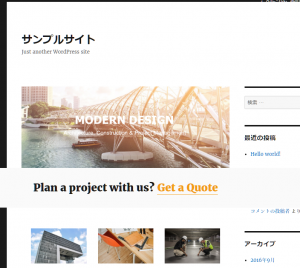
画像も含まれているので、この時点でページとして公開すると、

こんな感じではみ出てます。
このはみ出しの修正は
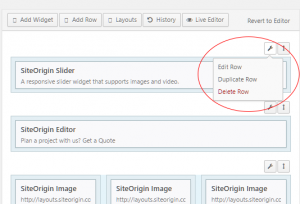
 図のようにRowのスパナマークで、Edit Rowで行う。
図のようにRowのスパナマークで、Edit Rowで行う。
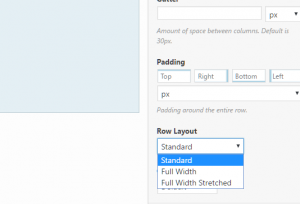
 Row LayoutをStandardに。
Row LayoutをStandardに。
 はまった!
はまった!
こんな感じでページを自由にデザインできるのがページビルダー。TOPページ固定にしてページビルダーでそのページをデザインすることで、飛躍的に自由度が高まるよ!
この投稿へのトラックバック
トラックバックはありません。
- トラックバック URL
この投稿へのコメント